ГОСТ Р ИСО 9241-161-2016
Эргономика взаимодействия человек-система. Часть 161. Элементы графического пользовательского интерфейса
Предназначен для использования ответственными за выбор и реализацию визуальных элементов интерфейса пользователя в интерактивных системах и их анализ. Стандарт также предназначен для использования при планировании и проектировании экранов пользовательского интерфейса, связанными с платформой. В стандарте также приведено руководство для специалистов в области эргономики, человеческого фактора и удобства использования, участвующих в человеко-ориентированном проектировании. В стандарте рассмотрены технические вопросы в объеме, необходимом для понимания пользователем, важности выбора и применения элементов интерфейса в процессе проектирования в целом. В приложении А приведен контрольный перечень, который может быть использован для поддержки заявления соответствия стандарту.
Идентичен ISO 9241-161:2016
Оглавление
1 Область применения
2 Нормативные ссылки
3 Термины и определения
4 Доступность
5 Взаимосвязь методов ввода и графических элементов интерфейса пользователя
6 Состояния графических элементов интерфейса пользователя
7 Описание графических элементов интерфейса пользователя
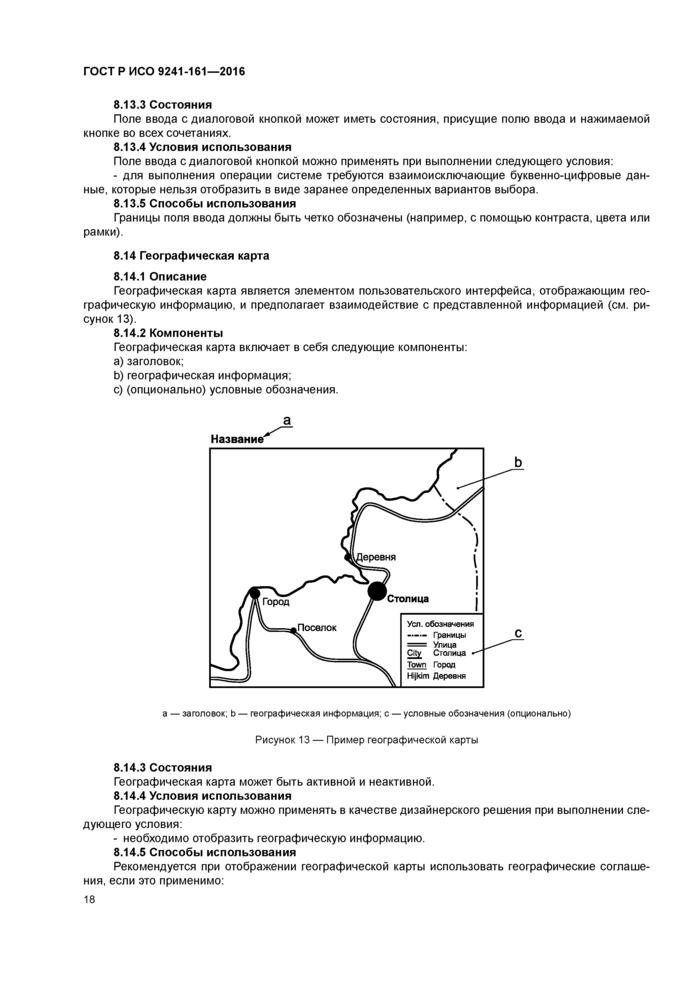
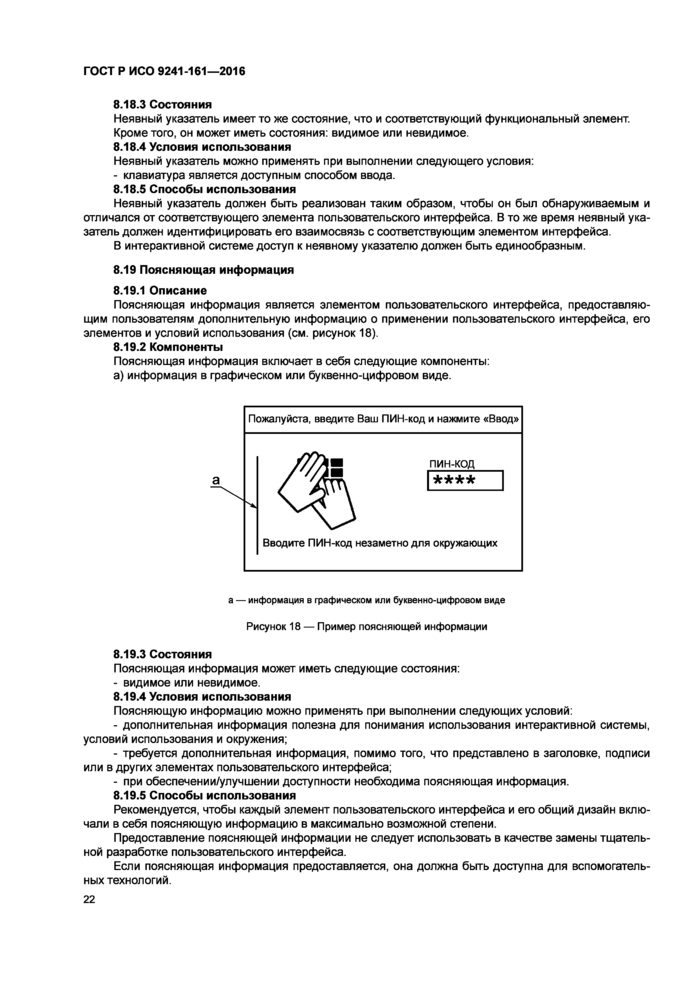
8 Графические элементы интерфейса пользователя
Приложение А (справочное) Выбор элементов графического интерфейса пользователя
Приложение ДА (справочное) Сведения о соответствии ссылочных международных стандартов национальным стандартам Российской Федерации
Библиография
58 страниц
| Дата введения | 01.12.2017 |
|---|---|
| Добавлен в базу | 01.02.2017 |
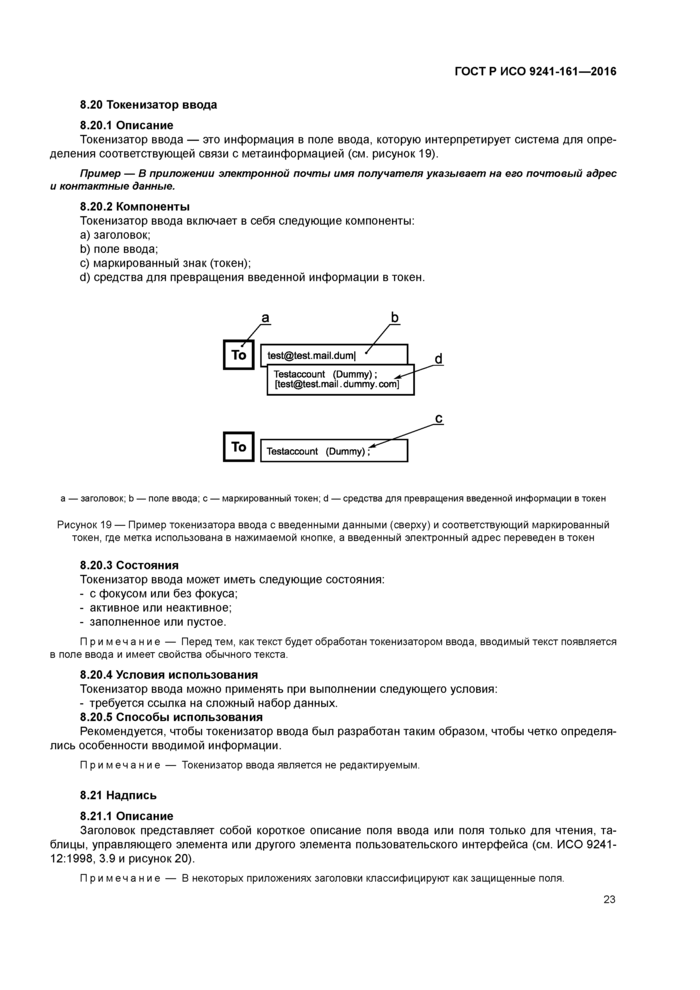
| Актуализация | 01.01.2021 |
Этот ГОСТ находится в:
- Раздел Экология
Организации:
| 02.11.2016 | Утвержден | Федеральное агентство по техническому регулированию и метрологии | 1580-ст |
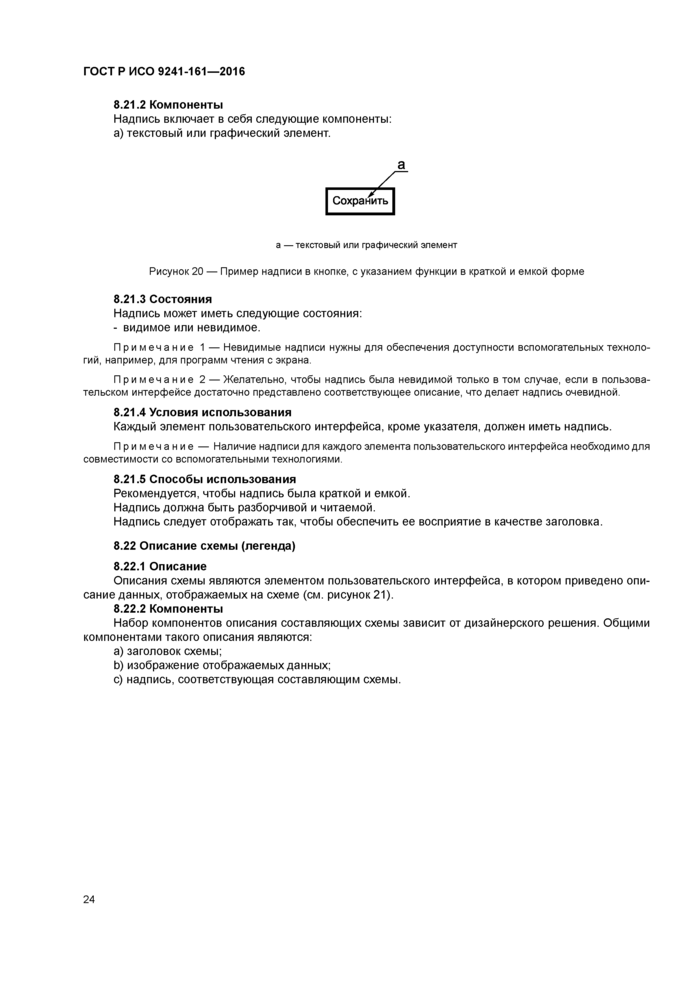
|---|---|---|---|
| Разработан | АО НИЦ КД | ||
| Издан | Стандартинформ | 2016 г. |
Ergonomics of human-system interaction. Part 161. Visual user-interface elements
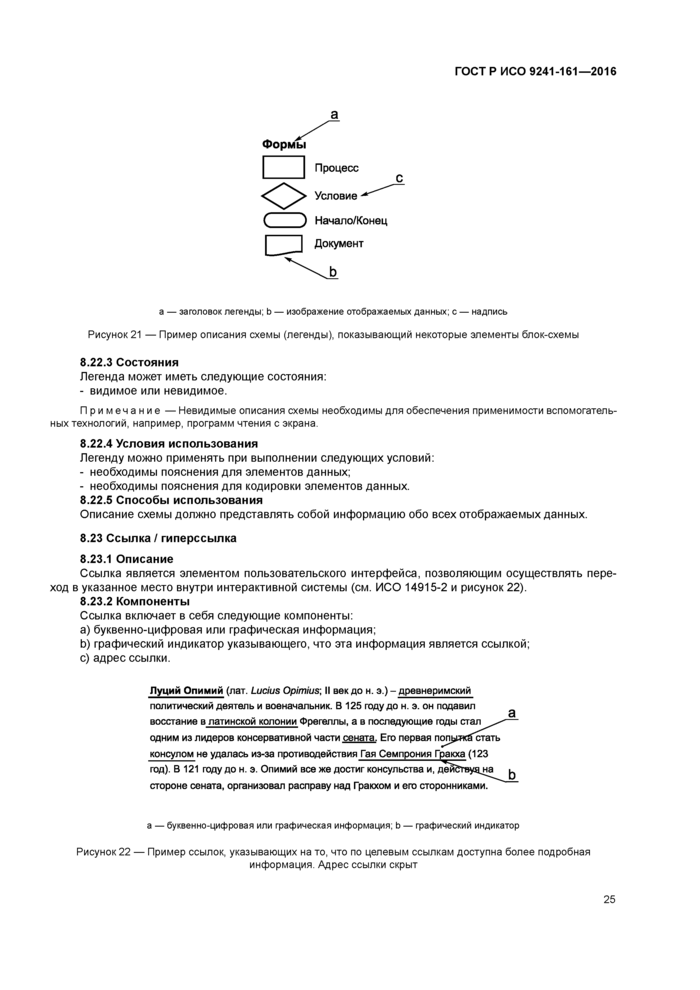
Чтобы бесплатно скачать этот документ в формате PDF, поддержите наш сайт и нажмите кнопку:

стр. 1

стр. 2

стр. 3

стр. 4

стр. 5

стр. 6

стр. 7

стр. 8

стр. 9

стр. 10

стр. 11

стр. 12

стр. 13

стр. 14

стр. 15

стр. 16

стр. 17

стр. 18

стр. 19

стр. 20

стр. 21

стр. 22

стр. 23

стр. 24

стр. 25

стр. 26

стр. 27

стр. 28

стр. 29

стр. 30
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ТЕХНИЧЕСКОМУ РЕГУЛИРОВАНИЮ И МЕТРОЛОГИИ
НАЦИОНАЛЬНЫЙ
СТАНДАРТ
РОССИЙСКОЙ
ФЕДЕРАЦИИ
ГОСТРИСО 9241-161 —2016
2016
ЭРГОНОМИКА ВЗАИМОДЕЙСТВИЯ ЧЕЛОВЕК-СИСТЕМАЧасть 161Элементы графического пользовательского интерфейса
Элементы графического пользовательского интерфейса
(ISO 9241-161:2016, Ergonomics of human-system interaction — Part 161: Guidance on visual user-interface elements, IDT)
Издание официальное
Москва
Стандартинформ
2016
Предисловие
1 ПОДГОТОВЛЕН Открытым акционерным обществом «Научно-исследовательский центр контроля и диагностики технических систем» (АО «НИЦ КД») на основе собственного перевода на русский язык англоязычной версии международного стандарта, указанного в пункте 4
2 ВНЕСЕН Техническим комитетом по стандартизации ТК 201 «Эргономика, психология труда и инженерная психология»
3 УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Приказом Федерального агентства по техническому регулированию и метрологии от 2 ноября 2016 г. № 1580-ст
4 Настоящий стандарт идентичен международному стандарту ИСО 9241-161:2016 «Эргономика взаимодействия человек-система. Часть 161. Руководство по элементам графического пользовательского интерфейса» (ISO 9241-161:2016 «Ergonomics of human-system interaction —Part 161: Guidance on visual user-interface elements», IDT).
Наименование настоящего стандарта изменено относительно наименования указанного международного стандарта для приведения в соответствие с ГОСТ Р 1.5-2012 (пункт 3.5).
При применении настоящего стандарта рекомендуется использовать вместо ссылочных международных стандартов соответствующие им национальные стандарты, сведения о которых приведены в дополнительном приложении ДА
5 ВВЕДЕН ВПЕРВЫЕ
Правила применения настоящего стандарта установлены в статье 26 Федерального закона от 29 июня 2015 г. № 162-ФЗ «О стандартизации в Российской Федерации. Информация об изменениях к настоящему стандарту публикуется в ежегодном (по состоянию на 1 января текущего года) информационном указателе «Национальные стандарты», а официальный текст изменений и поправок — в ежемесячном информационном указателе «Национальные стандарты». В случае пересмотра (замены) или отмены настоящего стандарта соответствующее уведомление будет опубликовано в ближайшем выпуске ежемесячного информационного указателя «Национальные стандарты». Соответствующая информация, уведомление и тексты размещаются также в информационной системе общего пользования — на официальном сайте Федерального агентства по техническому регулированию и метрологии в сети Интернет (www.gost.ru)
©Стандартинформ. 2016
Настоящий стандарт не может быть полностью или частично воспроизведен, тиражирован и распространен в качестве официального издания без разрешения Федерального агентства по техническому регулированию и метрологии
8.2 Аналоговый элемент формы (ползунок, слайдер)
8.2.1 Описание
Аналоговый элемент формы представляет собой элемент интерфейса пользователя, позволяющий пользователю выбирать значение из непрерывного диапазона (см. ИСО 9241-143:2011 и рисунок 2).
Пример — Вращающийся диск, ползунок (слайдер).
8.2.2 Компоненты
Компоненты аналогового элемента формы зависят от применяемого проектного решения. Общими компонентами всех проектных решений являются:
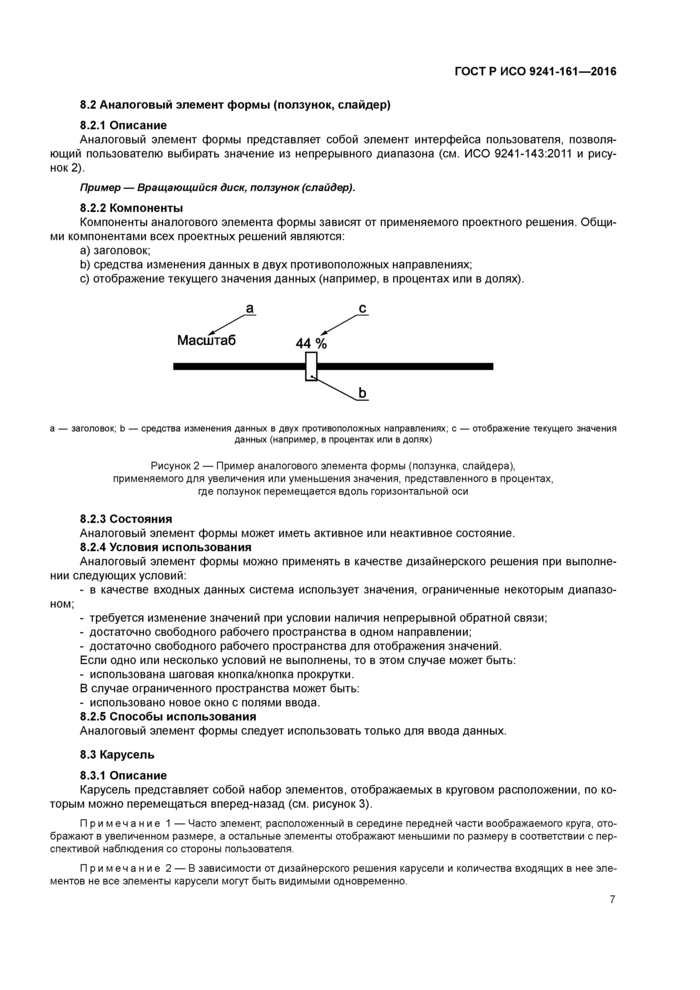
a) заголовок;
b) средства изменения данных в двух противоположных направлениях;
c) отображение текущего значения данных (например, в процентах или в долях).
а с
|
а — заголовок. Ь — средства изменения данных в двух противоположных направлениях, с — отображение текущего значения данных (например, в процентах или в долях) Рисунок 2 — Пример аналогового элемента формы (ползунка, слайдера), применяемого для увеличения или уменьшения значения, представленного в процентах, где ползунок перемещается вдоль горизонтальной оси |
8.2.3 Состояния
Аналоговый элемент формы может иметь активное или неактивное состояние.
8.2.4 Условия использования
Аналоговый элемент формы можно применять в качестве дизайнерского решения при выполнении следующих условий:
- в качестве входных данных система использует значения, ограниченные некоторым диапазоном;
- требуется изменение значений при условии наличия непрерывной обратной связи;
- достаточно свободного рабочего пространства в одном направлении;
- достаточно свободного рабочего пространства для отображения значений.
Если одно или несколько условий не выполнены, то в этом случае может быть:
- использована шаговая кнопка/кнопка прокрутки.
В случае ограниченного пространства может быть:
- использовано новое окно с полями ввода.
8.2.5 Способы использования
Аналоговый элемент формы следует использовать только для ввода данных.
8.3 Карусель
8.3.1 Описание
Карусель представляет собой набор элементов, отображаемых в круговом расположении, по которым можно перемещаться вперед-назад (см. рисунок 3).
Примечание 1 — Часто элемент, расположенный в середине передней части воображаемого круга, отображают в увеличенном размере, а остальные элементы отображают меньшими по размеру в соответствии с перспективой наблюдения со стороны пользователя
Примечание 2 — В зависимости от дизайнерского решения карусели и количества входящих в нее элементов не все элементы карусели могут быть видимыми одновременно
7
8.3.2 Компоненты
В зависимости от применяемого дизайнерского решения компоненты карусели могут быть различны. Общими компонентами карусели для различных дизайнерских решений являются:
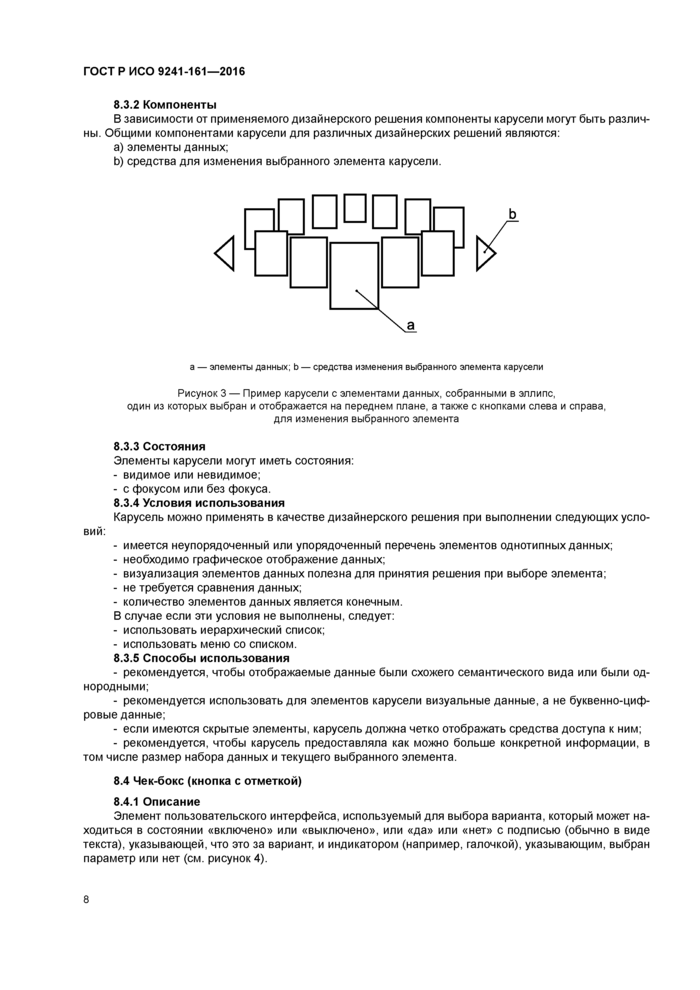
a) элементы данных:
b) средства для изменения выбранного элемента карусели.
|
а — элементы данных, Ь — средства изменения выбранного элемента карусели Рисунок 3 — Пример карусели с элементами данных, собранными в эллипс, один из которых выбран и отображается на переднем плане, а также с кнопками слева и справа, для изменения выбранного элемента |
8.3.3 Состояния
Элементы карусели могут иметь состояния:
- видимое или невидимое:
- с фокусом или без фокуса.
8.3.4 Условия использования
Карусель можно применять в качестве дизайнерского решения при выполнении следующих условий:
- имеется неупорядоченный или упорядоченный перечень элементов однотипных данных;
- необходимо графическое отображение данных;
- визуализация элементов данных полезна для принятия решения при выборе элемента;
- не требуется сравнения данных;
- количество элементов данных является конечным.
В случае если эти условия не выполнены, следует:
- использовать иерархический список;
- использовать меню со списком.
8.3.5 Способы использования
- рекомендуется, чтобы отображаемые данные были схожего семантического вида или были однородными;
- рекомендуется использовать для элементов карусели визуальные данные, а не буквенно-цифровые данные;
- если имеются скрытые элементы, карусель должна четко отображать средства доступа к ним;
- рекомендуется, чтобы карусель предоставляла как можно больше конкретной информации, в том числе размер набора данных и текущего выбранного элемента.
8.4 Чек-бокс (кнопка с отметкой)
8.4.1 Описание
Элемент пользовательского интерфейса, используемый для выбора варианта, который может находиться в состоянии «включено» или «выключено», или «да» или «нет» с подписью (обычно в виде текста), указывающей, что это за вариант, и индикатором (например, галочкой), указывающим, выбран параметр или нет (см. рисунок 4).
8
Примечание 1— Кнопки с отметкой в группе являются взаимонезависимыми. те выбор одного варианта не влияет на выбор других вариантов в этой группе кнопок В любой группе таких кнопок могут быть поставлены одна или несколько отметок, те выбраны один или несколько вариантов
Примечание 2 — Данный элемент отличается от радиокнопки
8.4.2 Компоненты
Кнопка с отметкой включает в себя следующие компоненты:
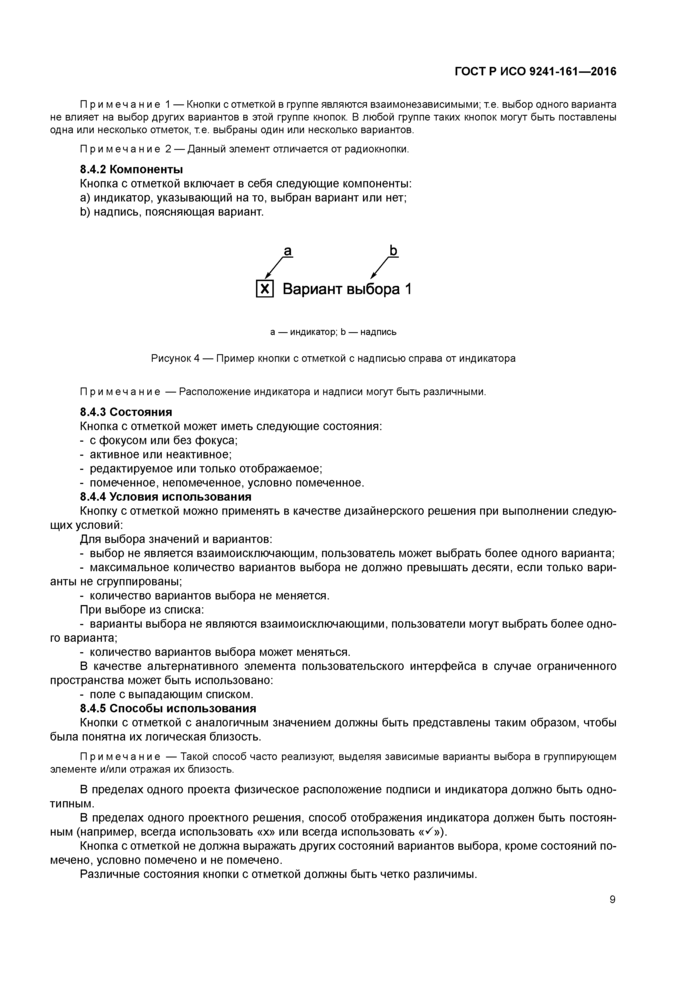
a) индикатор, указывающий на то, выбран вариант или нет;
b) надпись, поясняющая вариант.
|
Вариант выбора 1 |
Ь
а — индикатор; Ь — надпись
Рисунок 4 — Пример кнопки с отметкой с надписью справа от индикатора
Примечание — Расположение индикатора и надписи могут быть различными
8.4.3 Состояния
Кнопка с отметкой может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- редактируемое или только отображаемое;
- помеченное, непомеченное, условно помеченное.
8.4.4 Условия использования
Кнопку с отметкой можно применять в качестве дизайнерского решения при выполнении следующих условий:
Для выбора значений и вариантов:
- выбор не является взаимоисключающим, пользователь может выбрать более одного варианта;
- максимальное количество вариантов выбора не должно превышать десяти, если только варианты не сгруппированы;
- количество вариантов выбора не меняется.
При выборе из списка:
- варианты выбора не являются взаимоисключающими, пользователи могут выбрать более одного варианта:
- количество вариантов выбора может меняться.
В качестве альтернативного элемента пользовательского интерфейса в случае ограниченного пространства может быть использовано:
- поле с выпадающим списком.
8.4.5 Способы использования
Кнопки с отметкой с аналогичным значением должны быть представлены таким образом, чтобы была понятна их логическая близость.
Примечание — Такой способ часто реализуют, выделяя зависимые варианты выбора в группирующем элементе и/или отражая их близость
В пределах одного проекта физическое расположение подписи и индикатора должно быть однотипным.
В пределах одного проектного решения, способ отображения индикатора должен быть постоянным (например, всегда использовать «х» или всегда использовать я*'»).
Кнопка с отметкой не должна выражать других состояний вариантов выбора, кроме состояний помечено. условно помечено и не помечено.
Различные состояния кнопки с отметкой должны быть четко различимы.
9
8.5 Развертываемый контейнер
8.5.1 Описание
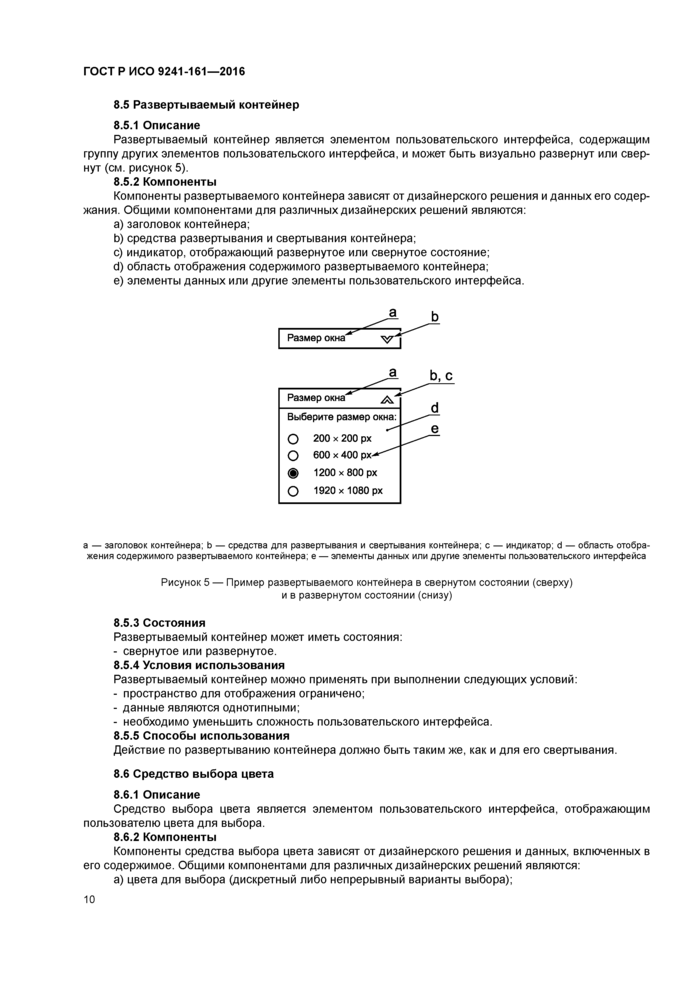
Развертываемый контейнер является элементом пользовательского интерфейса, содержащим группу других элементов пользовательского интерфейса, и может быть визуально развернут или свернут (см. рисунок 5).
8.5.2 Компоненты
Компоненты развертываемого контейнера зависят от дизайнерского решения и данных его содержания. Общими компонентами для различных дизайнерских решений являются:
a) заголовок контейнера:
b) средства развертывания и свертывания контейнера:
c) индикатор, отображающий развернутое или свернутое состояние:
d) область отображения содержимого развертываемого контейнера;
|
а ь |
|
э. Ь, с |
о 200 х 200 рх о 600 X 400 рх-" # 1200 х 800 рх
О 1920 ж 1080 рх
e) элементы данных или другие элементы пользовательского интерфейса.
а — заголовок контейнера, b — средства для развертывания и свертывания контейнера, с — индикатор, d — область отображения содержимого развертываемого контейнера, е — элементы данных или другие элементы пользовательского интерфейса
Рисунок 5 — Пример развертываемого контейнера в свернутом состоянии (сверху) и в развернутом состоянии (снизу)
8.5.3 Состояния
Развертываемый контейнер может иметь состояния:
- свернутое или развернутое.
8.5.4 Условия использования
Развертываемый контейнер можно применять при выполнении следующих условий:
- пространство для отображения ограничено;
- данные являются однотипными;
- необходимо уменьшить сложность пользовательского интерфейса.
8.5.5 Способы использования
Действие по развертыванию контейнера должно быть таким же. как и для его свертывания.
8.6 Средство выбора цвета
8.6.1 Описание
Средство выбора цвета является элементом пользовательского интерфейса, отображающим пользователю цвета для выбора.
8.6.2 Компоненты
Компоненты средства выбора цвета зависят от дизайнерского решения и данных, включенных в его содержимое. Общими компонентами для различных дизайнерских решений являются:
а) цвета для выбора (дискретный либо непрерывный варианты выбора);
b) индикатор, отображающий выбираемый цвет;
c) (опционально) история предыдущих выбранных вариантов цвета.
8.6.3 Состояния
Средство выбора цвета может иметь следующие состояния:
• активное или неактивное.
8.6.4 Условия использования
Средство выбора цвета можно применять при выполнении следующих условий:
- наиболее большого количества доступных цветов (более шестнадцати);
- доступны расширенные цветовые настройки (например, свечение, яркость, контраст);
- необходимо выбирать множество цветов из цветовой палитры.
8.6.5 Способы использования
При необходимости выбора цвета из непрерывного диапазона цветов, рекомендуется предоставить пользователю альтернативные способы выбора цвета, например с помощью указательного устройства или посредством ввода RGB-кода цвета.
Внутри приложения рекомендуется обеспечить возможность отображения ранее выбранных вариантов цвета или наборов цветов (палитр).
8.7 Комбинированное поле/лоле со списком
8.7.1 Описание
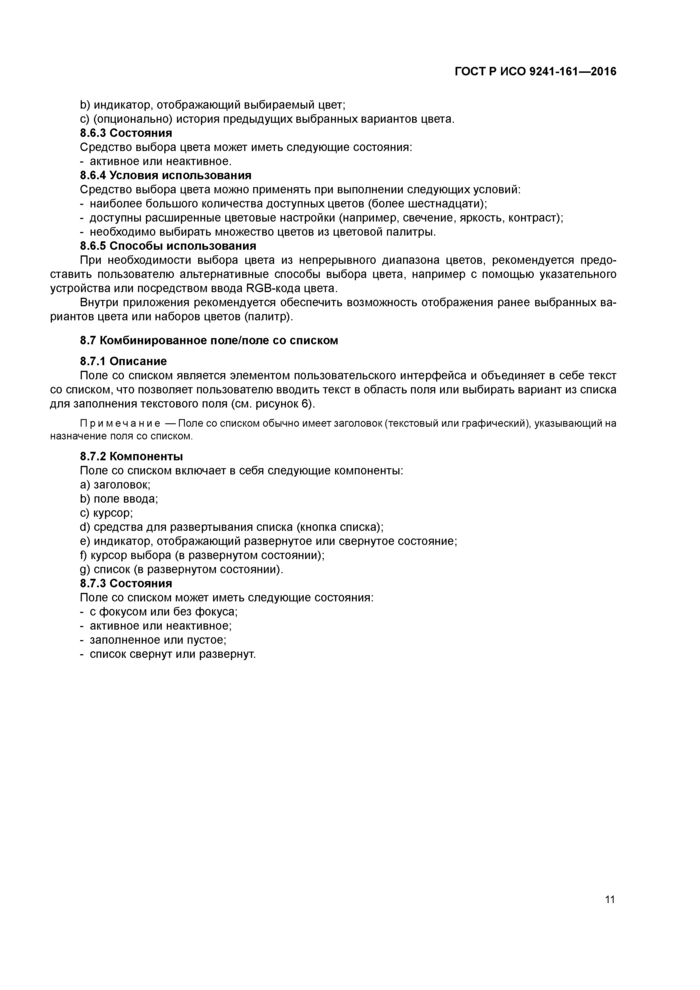
Поле со списком является элементом пользовательского интерфейса и объединяет в себе текст со списком, что позволяет пользователю вводить текст в область поля или выбирать вариант из списка для заполнения текстового поля (см. рисунок 6).
Примечание — Поле со списком обычно имеет заголовок (текстовый или графический), указывающий на назначение поля со списком
8.7.2 Компоненты
Поле со списком включает в себя следующие компоненты:
a) заголовок;
b) поле ввода;
c) курсор;
d) средства для развертывания списка (кнопка списка);
e) индикатор, отображающий развернутое или свернутое состояние;
0 курсор выбора (в развернутом состоянии);
д) список (в развернутом состоянии).
8.7.3 Состояния
Поле со списком может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- заполненное или пустое;
- список свернут или развернут.
11
|
а — заголовок Ь — поле ввода; с — курсор, d — кнопка списка, е — индикатор, f — курсор выбора, g — список Рисунок 6 — Пример поля со списком в свернутом виде (сверху) и с развернутым списком (снизу) |
8.7.4 Условия использования
Поле со списком можно применять при выполнении следующих условий:
- желаемым результатом являются выбор, настройка состояния или присвоение значения:
- варианты выбора являются взаимоисключающими;
- ограничено свободное пространство;
• пользователю необходимо видеть, какой вариант выбран в данный момент;
- существует пять или более элементов выбора или количество элементов выбора может меняться во времени;
- пользователь может ввести вариант выбора быстрее, чем выбрать его из списка;
- у пользователя может быть необходимость введения значений, которые не могут быть представлены в приложении.
8.7.5 Способы использования
Поле со списком должно отображать только выбираемые данные. Данные, представленные в поле со списком, должны быть отображены в отсортированном порядке.
8.8 Курсор
8.8.1 Описание
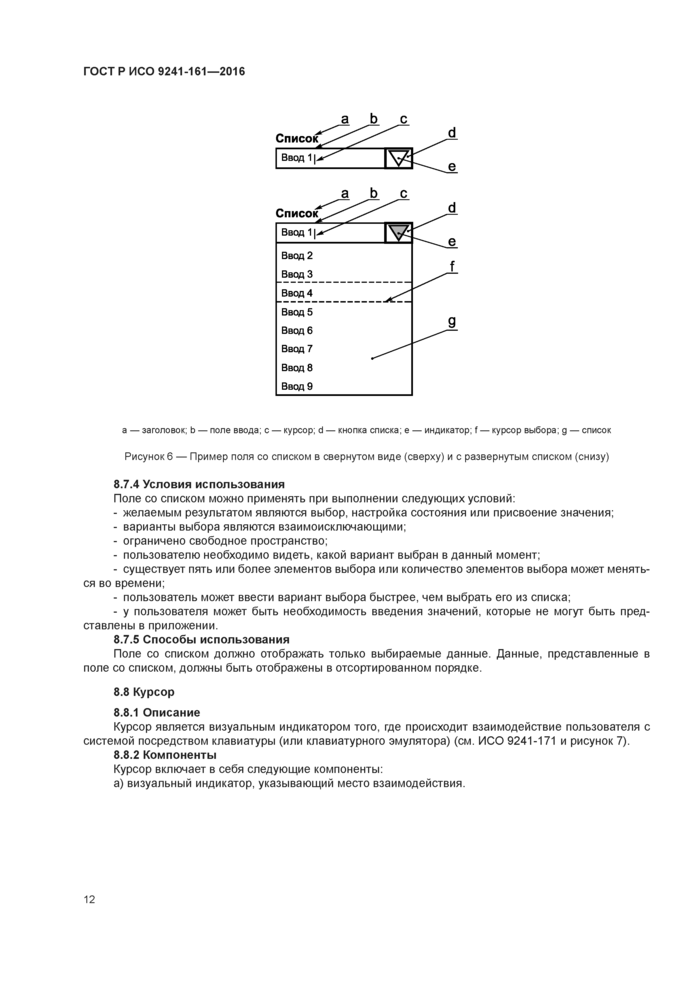
Курсор является визуальным индикатором того, где происходит взаимодействие пользователя с системой посредством клавиатуры (или клавиатурного эмулятора) (см. ИСО 9241-171 и рисунок 7).
8.8.2 Компоненты
Курсор включает в себя следующие компоненты:
а) визуальный индикатор, указывающий место взаимодействия.
Содержание
1 Область применения.................................................................1
2 Нормативные ссылки.................................................................2
3 Термины и определения..............................................................2
4 Доступность.........................................................................3
5 Взаимосвязь методов ввода и графических элементов интерфейса пользователя...............4
6 Состояния графических элементов интерфейса пользователя...............................4
7 Описание графических элементов интерфейса пользователя................................5
8 Графические элементы интерфейса пользователя.........................................5
Приложение А (справочное) Выбор элементов графического интерфейса пользователя..........50
Приложение ДА (справочное) Сведения о соответствии ссылочных международных стандартов
национальным стандартам Российской Федерации.......................... 54
Библиография.......................................................................54
Введение
У различных разработчиков интерактивных систем использование, наименование и понимание элементов интерфейса пользователя значительно отличаются В результате пользователям приходится иметь дело с элементами, которые отличаются способами клавиатурного ввода и управления особенностями работы с компьютерной мышью, визуальным представлением функций и вариантами управления элементами интерфейса. Единообразный характер работы элементов, их функциональность и представление крайне важны для удобства использования пользовательских интерфейсов. Для обеспечения качественной совместной работы различных специалистов при выполнении человеко-ориентированного проектирования необходимы дополнительные усилия всех заинтересованных сторон. Общее определение графических элементов интерфейса пользователя и критерии их выбора, а также использования, можно рассматривать как усилия по поддержке сотрудничества и обеспечению прочной основы для профессионального диалога. Необходимо отметить, что настоящий стандарт не устанавливает стиль изображения элементов пользовательского интерфейса и не ограничивает свободу творчества разработчиков. Кроме того, положения настоящего стандарта не зависят от особенностей разработки, поэтому для соответствия настоящему стандарту не следует придерживаться каких-либо стилистических рекомендаций при разработке пользовательского интерфейса и технологий его реализации.
Целью настоящего стандарта является предоставление информации о графических элементах пользовательского интерфейса, что может помочь при управлении проектированием или при модернизации программного обеспечения и разработке требований к пользовательскому интерфейсу, руководству по стилю и визуальному отображению распознавания, планированию и разработке эффективных, результативных и удовлетворяющих пользователя интерактивных систем.
Визуальные элементы интерфейса пользователя, описанные в настоящем стандарте, дополняют существующие подходы, методы и процессы в области проектирования систем. Их можно использовать при любом подходе к созданию пользовательского интерфейса, вне зависимости от применяемой технологии.
В таблице 1 представлены три основных составляющих интерфейса пользователя, которым при проектировании разработчики уделяют внимание.
|
Таблица 1 — Три основных элемента интерфейса пользователя Составляющие интерфейса пользователя | ||||||||||
|
IV
НАЦИОНАЛЬНЫЙ СТАНДАРТ РОССИЙСКОЙ ФЕДЕРАЦИИ
ЭРГОНОМИКА ВЗАИМОДЕЙСТВИЯ ЧЕЛОВЕК-СИСТЕМА Часть 161
Элементы графического пользовательского интерфейса
Ergonomics of human-system interaction Part 161 Visual user-interface elements
Дата введения — 2017—12—01
1 Область применения
В настоящем стандарте рассмотрены графические элементы интерфейса пользователя и установлены требования и рекомендации по их использованию В стандарте рассмотрены также программные компоненты интерактивных систем и даны рекомендации, позволяющие сделать взаимодействие человек-система максимально удобным.
В стандарте приведен исчерпывающий перечень универсальных графических элементов интерфейса пользователя, независимо от особенностей конкретного диалога, метода ввода, визуализации, платформы или способа реализации. Стандарт допускает возможность разработки дополнительных элементов интерфейса пользователя. В стандарте также рассмотрены производные элементы интерфейса пользователя, их наборы и состояния. В стандарте приведены требования и рекомендации по выбору, использованию и зависимости элементов интерфейса пользователя от их применения. Стандарт применим для любых интерактивных систем независимо от того, являются ли они неподвижными/ фиксированными, портативными или мобильными.
В настоящем стандарте не приведено детальное описание методов проектирования элементов интерфейса пользователя. В стандарте не рассмотрены детали внедрения (например, графический дизайн элементов) и взаимодействия элементов для конкретных методов и технологий. В стандарте рассмотрены вопросы декоративного оформления интерфейса пользователя, которые имеют отношение исключительно к эстетическим аспектам пользовательского интерфейса (например, фоновые изображения).
Настоящий стандарт предназначен для использования ответственными за выбор и реализацию визуальных элементов интерфейса пользователя в интерактивных системах и их анализ. Стандарт также предназначен для использования при планировании и проектировании экранов пользовательского интерфейса, связанных с платформой. В стандарте также приведено руководство для специалистов в области эргономики, человеческого фактора и удобства использования, участвующих в человеко-ориентированном проектировании. В стандарте рассмотрены технические вопросы в объеме, необходимом для понимания пользователем важности выбора и применения элементов интерфейса в процессе проектирования в целом.
В приложении А приведен контрольный перечень, который может быть использован для поддержки заявления соответствия настоящему стандарту.
Издание официальное
2 Нормативные ссылки
В настоящем стандарте использованы нормативные ссылки на следующие стандарты:
ISO 9241-143:2012. Ergonomics of human-system interaction — Pari 143: Forms (Эргономика взаимодействия человек-система. Часть 143. Формы)
ISO 9241-171:2008. Ergonomics of human-system interaction — Part 171: Guidance on software accessibility (Эргономика взаимодействия человек-система Часть 171. Руководство по доступности программного обеспечения)
3 Термины и определения
В настоящем стандарте применены следующие термины с соответствующими определениями:
3.1 доступность (интерактивной системы) (accessibility cinteractive system>): Удобство использования продукции, услуги, окружения или других активов людьми с различным набором возможностей.
Примечание 1 — Концепция доступности охватывает весь диапазон возможностей пользователей и не ограничивается пользователями, официально признанными инвалидами
Примечание 2 — Концепция доступности, ориентированная на удобство использования, направлена на достижение таких уровней эффективности, результативности и удовлетворенности, которые настолько высоки, насколько это возможно, с учетом конкретных условий области использования, а также с учетом полного спектра возможностей совокупности пользователей
(ИСО 9241-171:2008]
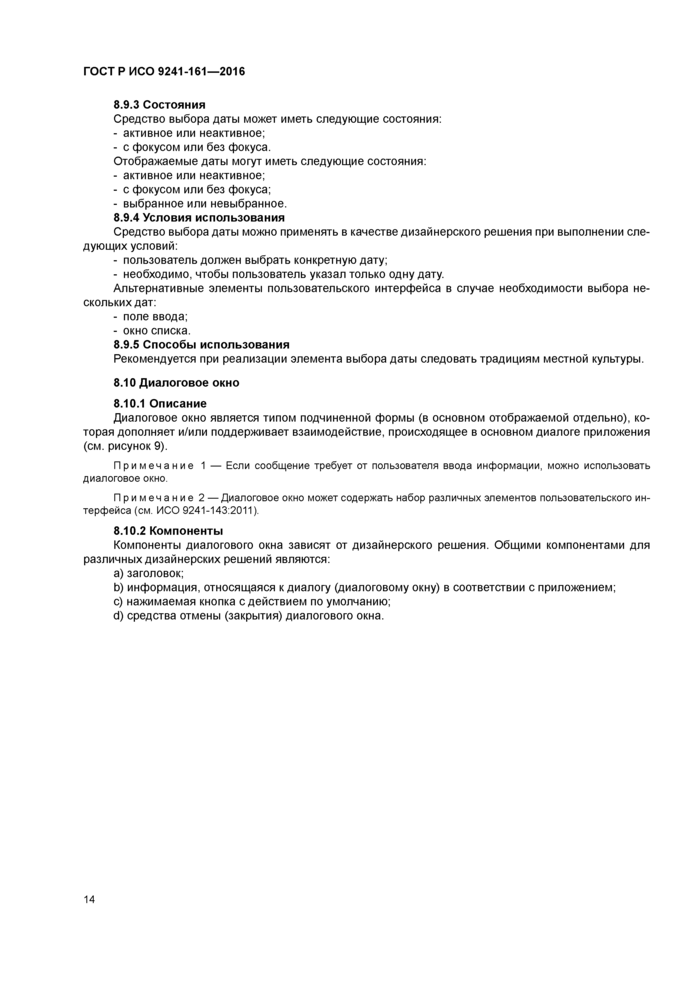
3.2 действие по умолчанию (default action): Заранее определенное действие с обьектом или набором объектов (включая диалоговое окно в целом), которое выполняется, если пользователь активирует механизм его запуска.
(ИСО 9241-143:20111
Пример — В поисковом приложении нажатие клавиши Enter равносильно нажатию на кнопку «Поиск».
3.3 область отображения (canvas): Область на экране, используемая для отображения или манипулирования данными, элементами интерфейса пользователя или для ввода пользователем данных.
3.4 зона щелчка (клика) (click zone): Область интерфейса пользователя, активируемая с помощью устройства ввода.
3.5 деактивация (deactivation): Операция с элементом интерфейса пользователя, которая переводит элемент в состояние, при котором пользователь не может изменять или вводить данные, используя этот элемент.
3.6 диалог (dialogue): Взаимодействие пользователя с интерактивной системой, представляющее собой последовательность действий пользователя (ввод) и ответных реакций системы (вывод), направленное на достижение установленной цели.
Примечание 1 — Действия пользователя включают не только ввод данных, но также и действия, связанные с навигацией
Примечание 2 — Понятие диалога охватывает как форму (синтаксис), так и содержание (семантику) взаимодействия
(ИСО 9241-110:2006)
3.7 элемент формы (form element): Элемент интерфейса пользователя, относящийся к форме.
(ИСО 9241-143:2011)
3.8 форма (form): Структурированное отображение полей и других элементов интерфейса пользователя. которые пользователь читает, заполняет, изменяет, или из которой выбирает записи.
Пример — Пользователь осуществляет вышеперечисленные действия с помощью кнопок выбора или радиокнопок.
(ИСО 9241-143:2011)
3.9 структура формы (form structure): Организация или способ размещения информации на отдельной форме или наборе форм и взаимосвязь межау формами для навигации пользователя.
(ИСО 9241-143:2011)
3.10 ховер-область (hover area): Область интерфейса пользователя, чувствительная к наведению на нее указателя.
Примечание 1 — В интерфейсах экранов, восприимчивых к прикосновениям, ховер-эффект не используют Необходимо рассматривать альтернативные способы выделения соответствующего элемента
3.11 ховер-эффект (hover effect): Изменение отображения элемента интерфейса пользователя при наведении на него указателя/курсора.
3.12 список (перечень) (list): Перечисление объектов (единиц информации) из некоторого набора
Примечание — В зависимости от задачи списки бывают сортированные и несортированные
3.13 навигация (navigation): Возможность перемещения от одного элемента интерфейса пользователя к другому в пределах интерфейса пользователя и внутри интерактивной системы.
3.14 средство выбора (ликер) (picker, selector, chooser): Элемент интерфейса пользователя, обеспечивающий выбор форматированных данных
Примечание 1 — Примерами форматированных данных являются цветовые значения, даты, время
3.15 указательное устройство (pointing device): Устройство, преобразующее управляющие действия человека в управляющие действия на экране дисплея.
Примечание 1 — В настоящее время в зависимости от применяемой технологии в качестве указательных устройств могут быть использованы не только механические устройства, но и различные части человеческого тела (например, пальцы, руки).
Примечание 2 — Указательные устройства обычно имеют кнопки, используемые для активации или манипулирования элементами интерфейса пользователя
Примечание 3 — Практически любые аппаратные средства можно использовать для управления указателем с соответствующим программным обеспечением
(ИСО 9241-16:1999)
3.16 состояние, статус (state, status): Конкретное состояние объекта.
(ИСО 11064-5)
3.17 область касания (touch area): Область интерфейса пользователя, восприимчивая к прикосновениям пользователя.
3.18 элемент интерфейса пользователя (user-interface element, user-interface object): Объект интерфейса пользователя, отображаемый пользователю с помощью программного обеспечения.
Пример — Текст, график, элемент управления.
Примечание 1 — Элементы интерфейса пользователя могут быть интерактивными и не интерактивными
Примечание 2 — Все объекты, относящиеся к задаче, являются элементами интерфейса пользователя Элемент интерфейса пользователя может быть визуальным представлением или механизмом взаимодействия с объектом задачи (например, письмом, заказом на продажу, электронной деталью или электрической схемой) или с объектом системы (например, принтером, жестким диском или сетевым соединением) Пользователь может иметь возможность непосредственного манипулирования некоторыми элементами интерфейса пользователя
Примечание 3 — Элементы интерфейса пользователя в графическом интерфейсе пользователя включают и базовые объекты (например, заголовки окон, пункты меню, кнопки, изображение карты, редактируемые текстовые поля) и контейнеры (такие как окна, меню, группы взаимоисключающих переключателей, составные изображения, которые состоят из нескольких небольших изображений) Элементы пользовательского интерфейса в звуковом интерфейсе пользователя включают в себя меню, пункты меню, сообщения и запросы действий
(ИСО 9241-171:2008)
4 Доступность
Программное обеспечение, обеспечивающее элементы интерфейса пользователя, должно использовать общедоступные услуги, предоставляемые платформой, совместно со вспомогательными технологиями (см. ИСО 9241-171:2008, 8.5.3).
3
Важно осознавать, что графические элементы интерфейса пользователя могут быть также использованы пользователями, неспособными взаимодействовать с ними с помощью зрения.
Все графические элементы интерфейса пользователя следует снабжать альтернативным текстом для обеспечения доступности (руководящие принципы по использованию альтернативного текста приведены в ИСО/МЭК 20071-11).
Элементы интерфейса пользователя должны соответствовать требованиям стандарта ИСО 9241-
171.
Примечание — Соответствие стандарту ИСО 9241-171 подразумевает соответствие всем применимым требованиям и рекомендациям, установленным в ИСО 9241-171 2008, п 7.2
5 Взаимосвязь методов ввода и графических элементов интерфейса пользователя
С графическими элементами интерфейса пользователя можно работать посредством различных способов ввода, использующих различные приемы:
• ввод данных с клавиатуры;
- указание с помощью компьютерной мыши, ручки, распознавания жестов, отслеживания положения глазного яблока;
- речевой ввод с использованием голосовых команд, распознавания голоса.
Если в интерактивной системе используют несколько способов ввода, у пользователя должна быть возможность применения всех таких способов.
Примечание 1 — Данное требование важно для обеспечения доступности (см ИСО 9241-171)
Способы ввода могут быть использованы по отдельности или в сочетании друг с другом.
Некоторые способы ввода требуют использования конкретных элементов интерфейса пользователя.
Пример 1 — Использование клавиатуры требует четкой визуализации места ввода, где происходит взаимодействие.
Использование способа указания (с помощью компьютерной мыши и/или пера) требует визуального отображения указателя для указания виртуального положения устройства, где происходит взаимодействие с элементом интерфейса.
Экран, восприимчивый к прикосновению, не требует использования отдельного указательного устройства, поскольку использует прямое управление указателем.
Пример 2 — В случае использования клавиатуры заполнение «чек-боксов» должно быть доступно с клавиатуры. Выбор и отмена выбора производятся одной и той же клавишей.
Пример 3 — В случае использования указательного устройства заполнение «чек-боксов» должно быть доступно для работы с помощью такого устройства.
Примечание 2 — В случае ввода посредством прикосновений к экрану следует минимизировать видимые размеры элементов интерфейса пользователя, для обеспечения его эффективного использования
Примечание 3 — Различные платформы используют различные стратегии по реализации доступности элементов интерфейса пользователя Выбор платформы и используемой стратегии зависят от особенностей пользователя, в частности от его ограниченных возможностей В стандартах серии ИСО/МЭК 13066 приведены различные способы обеспечения доступности интерфейсов приложений в зависимости от используемой платформы
6 Состояния графических элементов интерфейса пользователя
Элементы интерфейса пользователя в зависимости от состояния системы и действий пользователя могут иметь различные состояния. Необходимо, чтобы каждое состояние было четко визуально отличимо от другого.
Состояния, перечисленные в одном и том же пункте следующего перечня, являются взаимоисключающими:
а) видимый или невидимый: элемент пользовательского интерфейса является видимым или невидимым для пользователя;
4
b) активный или неактивный (доступный для использования или недоступный для использования): элемент пользовательского интерфейса готов (или не готов) принимать ввод пользователя, чтобы ввести или изменить данные:
c) с фокусом или без фокуса: нажатие кнопки клавиатуры передается (или не передается) к элементу пользовательского интерфейса;
d) выбранный или невыбранный: элемент пользовательского интерфейса был выбран или нет;
e) помеченный, непомеченный (снятый) или условно помеченный: значение элемента было установлено или не было установлено или представляет собой группу элементов в состояниях помечено или не помечено:
О заполненный или пустой: элемент содержит некоторое содержимое или нет;
д) нажатый или не нажатый: элемент (например, кнопка) визуально выглядит как нажатый или не нажатый, как правило, для отображения состояния «вкл/выкл»;
h) свернутый или развернутый: отображаемый элемент занимает максимальное или минимальное пространство.
Примечание — Помимо перечисленных выше, могут существовать и другие состояния
7 Описание графических элементов интерфейса пользователя
Описание всех нижеперечисленных элементов пользовательского интерфейса в настоящем стандарте структурировано следующим образом:
a) Описание:
- краткое описание элемента и его назначения.
b) Компоненты:
- перечень визуальных компонентов или элементов пользовательского интерфейса, из которых состоит соответствующий элемент пользовательского интерфейса;
- иллюстрация (если применимо) элемента пользовательского интерфейса, на которой также указаны компоненты этого элемента с текстовым описанием. Иллюстрация не предназначена для примера дизайна элемента.
c) Состояния:
- список различных состояний, в которых может находиться элемент пользовательского интерфейса. Для каждого элемента пользовательского интерфейса перечисленные состояния являются стандартными или представляют собой минимальный набор состояний; дополнительные состояния могут быть использованы в зависимости от проектного решения.
d) Условия использования:
- описание случаев, когда уместно использование элемента;
• описание альтернативных элементов для достижения аналогичных результатов.
e) Способы использования:
- руководство по логическому взаимодействию пользователя с элементом;
- руководство по размещению элемента при проектировании пользовательского интерфейса.
Примечание — Руководства по пользовательскому интерфейсу, специфичные для различных платформ, могут накладывать ограничения по размещению или использованию элементов пользовательского интерфейса
8 Графические элементы интерфейса пользователя
8.1 Гармошка
8.1.1 Описание
Гармошка является соединением нескольких развертываемых секций, каждая из которых представляет собой группу элементов пользовательского интерфейса (см. рисунок 1).
Гармошка может быть расположена вертикально или горизонтально. Развертывают ее так же вертикально или горизонтально.
8.1.2 Компоненты
Гармошка включает в себя следующие компоненты:
- Набор секций. В каждой секции имеются:
5
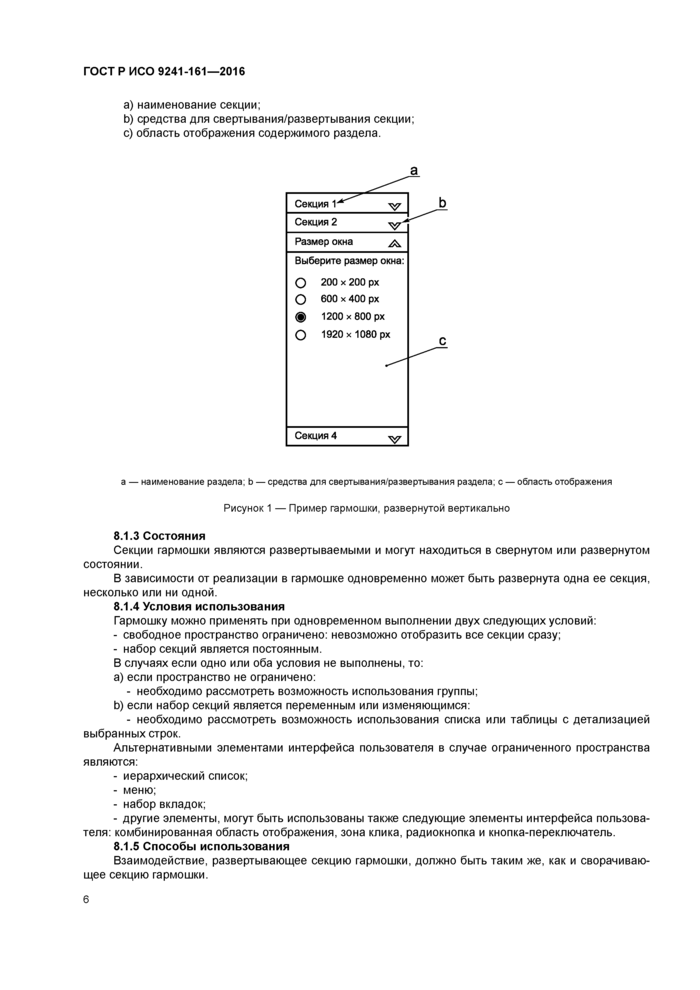
a) наименование секции;
b) средства для свертывания/развертывания секции:
c) область отображения содержимого раздела.
а — наименование раздела, b — средства для свертывания развертывания раздела. с — область отображения Рисунок 1 — Пример гармошки, развернутой вертикально
8.1.3 Состояния
Секции гармошки являются развертываемыми и могут находиться в свернутом или развернутом состоянии.
В зависимости от реализации в гармошке одновременно может быть развернута одна ее секция, несколько или ни одной.
8.1.4 Условия использования
Гармошку можно применять при одновременном выполнении двух следующих условий:
- свободное пространство ограничено: невозможно отобразить все секции сразу:
- набор секций является постоянным.
В случаях если одно или оба условия не выполнены, то:
a) если пространство не ограничено:
- необходимо рассмотреть возможность использования группы;
b) если набор секций является переменным или изменяющимся:
- необходимо рассмотреть возможность использования списка или таблицы с детализацией выбранных строк.
Альтернативными элементами интерфейса пользователя в случае ограниченного пространства являются:
- иерархический список:
- меню:
- набор вкладок:
- другие элементы, могут быть использованы также следующие элементы интерфейса пользователя: комбинированная область отображения, зона клика, радиокнопка и кнопка-переключатель.
8.1.5 Способы использования
Взаимодействие, развертывающее секцию гармошки, должно быть таким же. как и сворачивающее секцию гармошки.
6